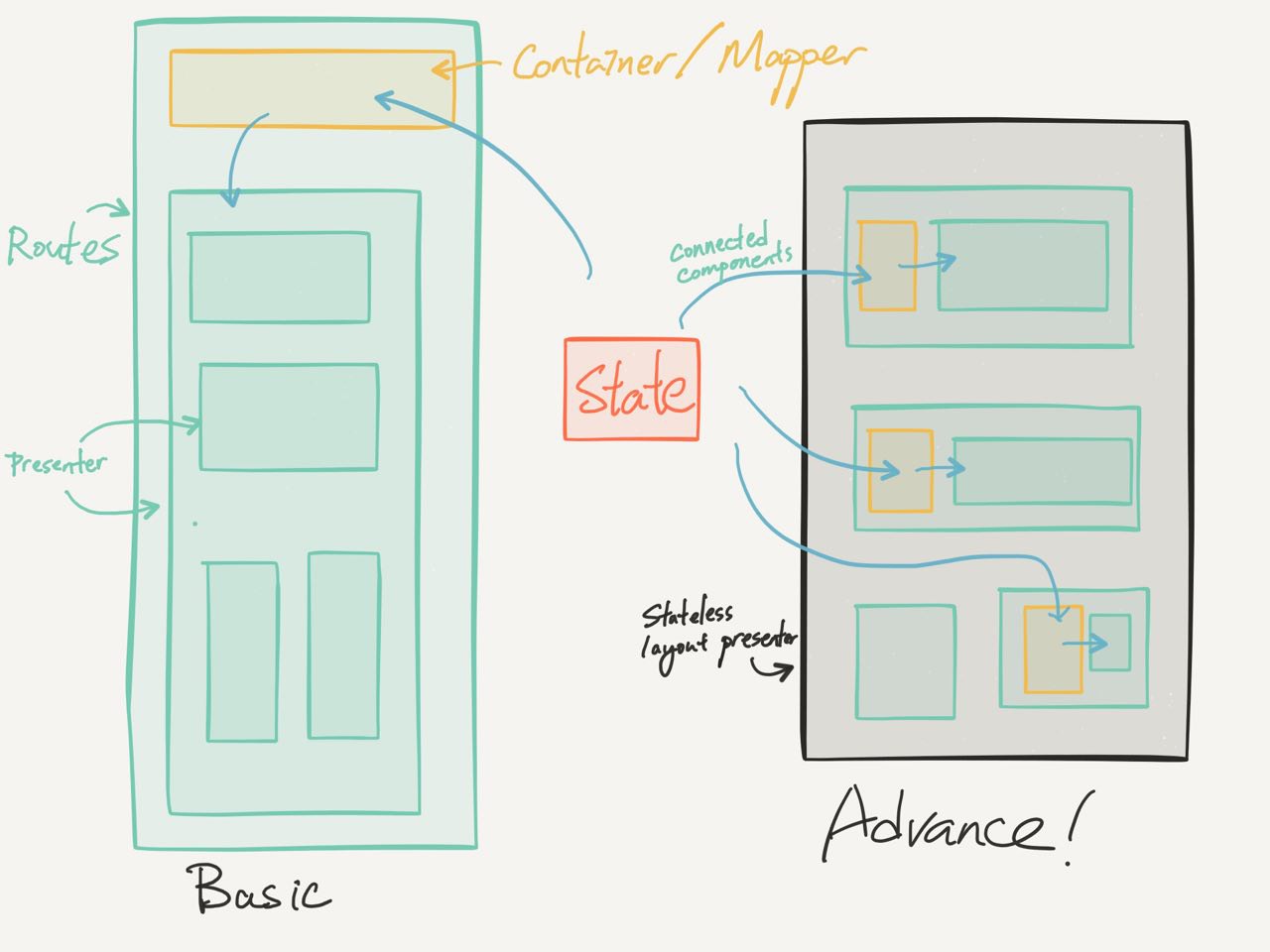
Components
- Every redux application has only ONE component with many mounting components
- The ONE component is most likely the Router
- Router is actually a component
- There are 2 ways for writing components
- Stateless components
- A functional component that
- digests props
- Bind to view
- Finish!
- Same input always yield same output
- A functional component that
- Stataful components
- componentWillXxxx
- componentDidXxxx
- this.setState, this.props, this.renderXxxx
- The way we write in traditional OOP UI framework like Android Activity onCreate, onResume, onDestroy
- The instance of the component will sustain a lifecycle
- Stateless components
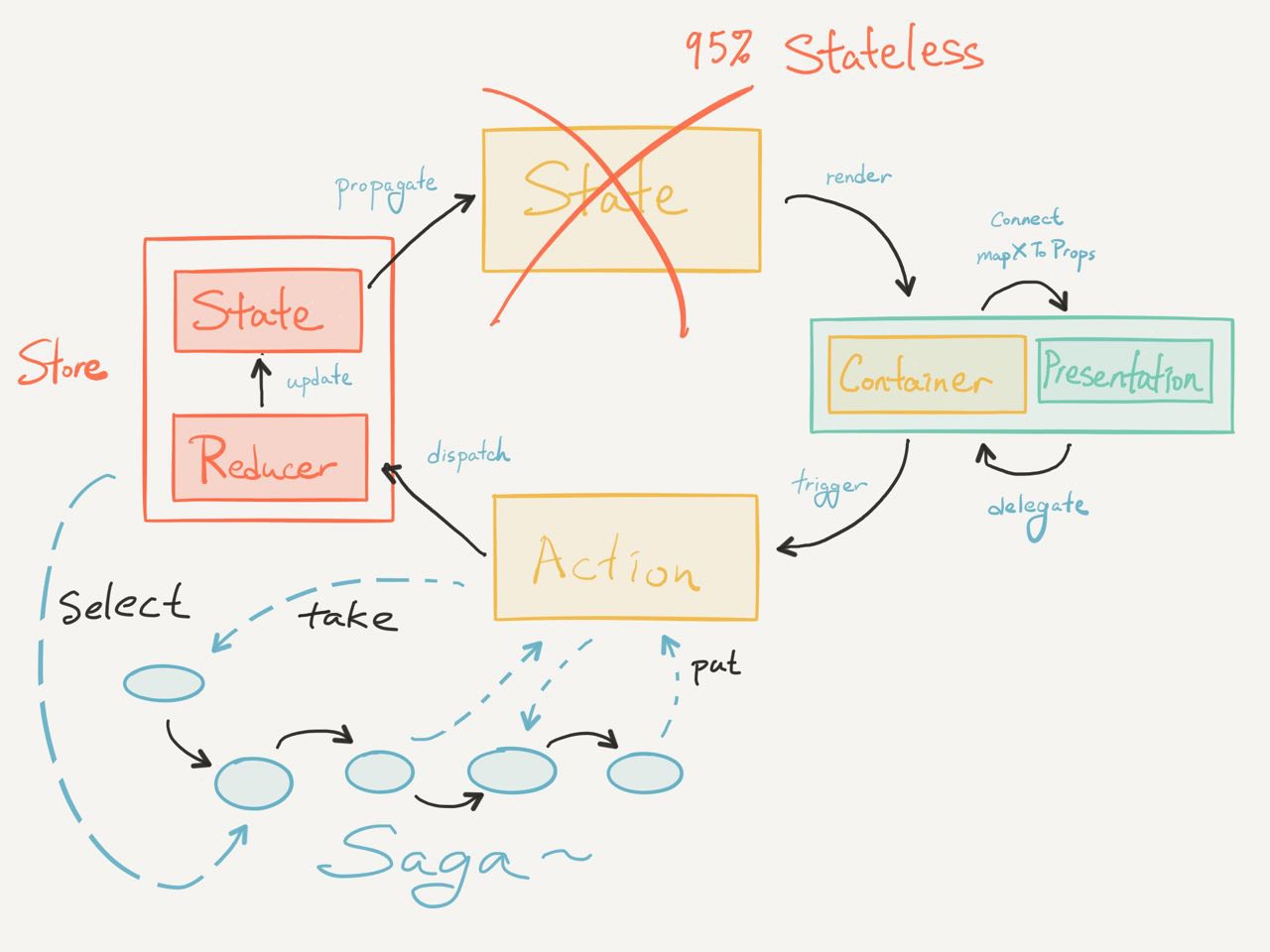
Design principle: Make it stateless
In pure redux: 95% components should be stateless
We dun need "lifecycle" to control UI update
Redux trigger rendering on component upon state (in store) mutation, i.e. reconciliation
That 5% should be rare cases like
- Register listener when application back to foreground
Interactive with some native-bridge
Customisation on system change like orientation
etc
Design principle: Modularise your components
// Flux, Stateful component, KeystoneJS Admin UI
class Page extends React.Component{
constructor() {
}
renderTopBar(title) {
}
renderBottomBar() {
}
renderAcceptButton(onClick) {
}
render() {
const { title, onClick } = this.props;
return (
<div>
{ renderTopBar(title) }
{ renderAcceptButton(onClick) }
{ renderBottomBar() }
</div>
)
}
}
export default Page;
// Stateless component, pure redux presenter file
const AcceptButton = ({onClick}) => ();
const TopBar = ({title}) => ();
const BottomBar = () => ();
const Page = (props} => (
<div>
<TopBar {...props}/>
<AcceptButton {...props}/>
<BottomBar {...props}/>
</div>
)
export default Page;
But we won't code in following way... why?
// May cause stack overflow due to reconciliation!
const Page = (props} => {
const AcceptButton = ({onClick}) => ();
const TopBar = ({title}) => ();
const BottomBar = () => ();
return (
<div>
<TopBar {...props}/>
<AcceptButton {...props}/>
<BottomBar {...props}/>
</div>
)
}
export default Page;
Reference
https://rangle-io.gitbooks.io/react-training/content/book/react_components/stateless.html
https://rangle-io.gitbooks.io/react-training/content/book/react_components/stateful.html