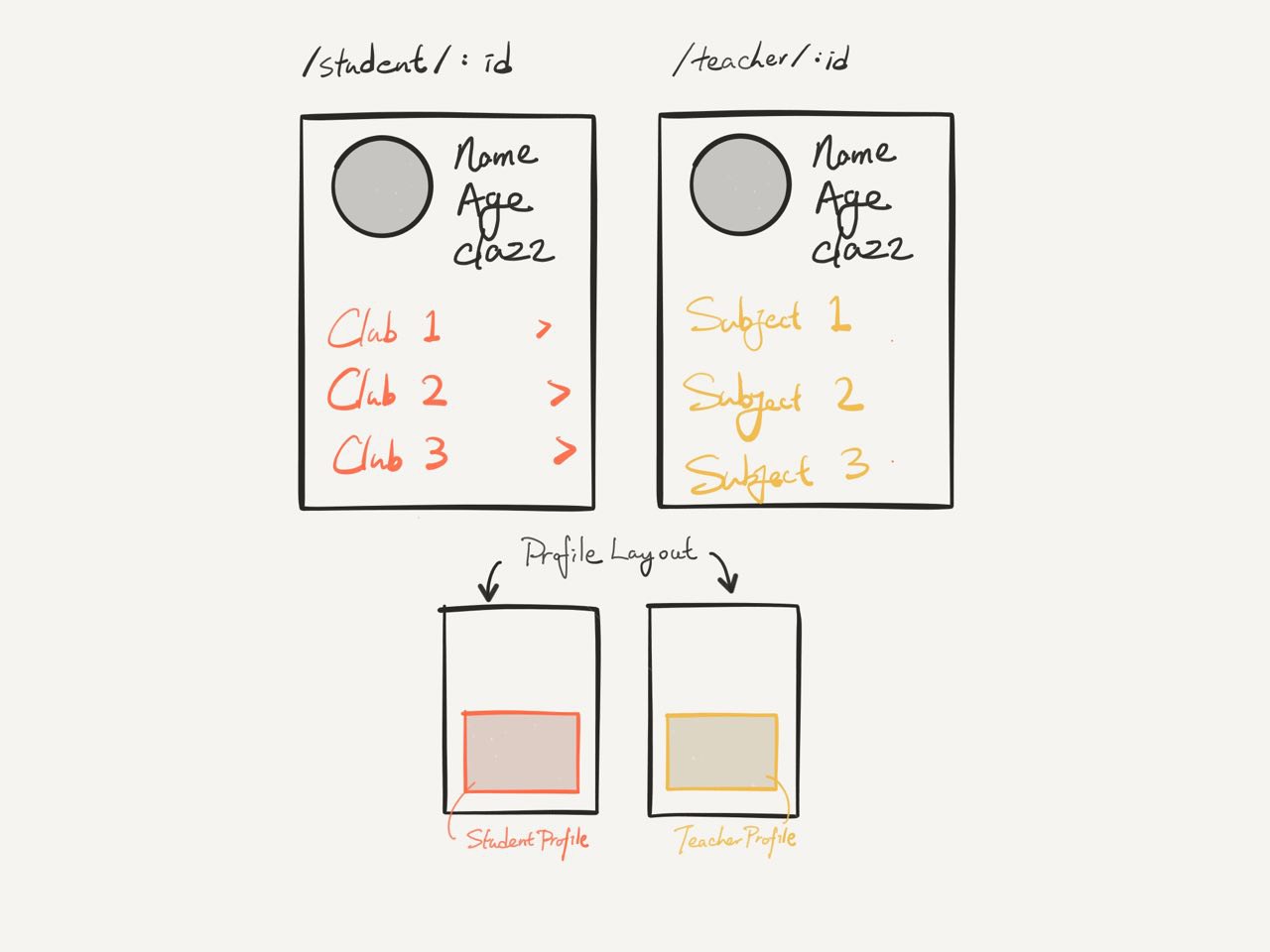
Case 1: Share part of layout
Just consider upper parts, i.e. student and teacher profile are to be rendered with similarity and difference

// ./app/components/Profile/_ProfileLayout.js
const Presenter = ({name, age, clazz, children}) => (
<div>
<span class="name">{name}</span>
<span class="age">{age}</span>
<span class="clazz">{clazz}</span>
{...children}
</div>
)
const Translated = translate('AcccountViewer')(Presenter);
export default Translated;
// ./app/components/Profile/StudentProfile.js
import ProfileLayout from './_ProfileLayout';
import { goToClub } from '../actions';
import { getStudentByProfileId } from '../selectors';
const Presenter = ({clubs_joined, t, goToClub}) => (
<ProfileLayout>
{clubs_joined && clubs_joined.map((club) =>
<Link onClick={() => goToClub(club)}>
<span>{t('JOIN_A_CLUB', club)}</span>
</Link>
)}
</ProfileLayout>
)
// By encapsulation, we dun need to translate
// const Translated = translate('AcccountViewer')(Presenter);
const mapDispatchToProps = (dispatch, props) => {
goToClub: bind(goToClub, dispatch)
}
const mapStateToProps = (state, props) => {
let student = getStudentByProfileId(state, props)
return { ...student }
}
const Connected = connect(mapStateToProps, mapDispatchToProps)(Presenter);
export default Connected;
// ./app/components/Profile/TeacherProfile.js
import ProfileLayout from './_ProfileLayout';
import { getTeacherByProfileId } from '../selectors';
const Presenter = ({subjects_taught, t}) => (
<ProfileLayout>
{subjects_taught && subjects_taught.map((subject) =>
<span>{t('TEACH_A_SUBJECT', subject)}</span>
)}
</ProfileLayout>
)
// const Translated = translate('AcccountViewer')(Presenter);
const mapStateToProps = (state, props) => {
let teacher = getTeacherByProfileId(state, props)
return { ...teacher }
}
const Connected = connect(mapStateToProps)(Presenter);
export default Connected;
// ./app/components/Profile/index.js
export TeacherProfile from './TeacherProfile';
export StudentProfile from './StudentProfile';
// ./app/routes/index.js
import { StudentProfile, TeacherProfile } from '../components/Profile';
const RootRouter = () => (
<Router>
<Route path='/teacher/:profile_id' component={TeacherProfile}/>
<Route path='/student/:profile_id' component={StudentProfile}/>
</Router>
)
Yet, if we planned to reuse the profile layout for personal profile under /me,
- the data source is likely from a different API, and
- no more profile_id is provided, thus different selector should be used